Role
Product Designer
Team
Sooraj Premkumar, UX Lead
Nitin, Product Designer
Skills
Visual Design
Interaction Design
Prototyping
Timeline
2 months
IRRELEVANT RESULTS
Search answers were outdated or mismatched, causing confusion and wasted study time.
HIGH INPUT EFFORT
Typing complex questions led to errors, slow submissions, and repeated attempts.
Meet John, our primary user
GOALS
Kiran wants fast, reliable explanations that help them understand concepts deeply and score higher in exams.
FRUSTRATIONS
Kiran gets frustrated when answers are slow, unclear, or irrelevant, causing wasted time and lost study focus.
User interviews
Students struggled to format questions correctly, leading to irrelevant or missing answers.
IMPACT
We prioritised image-based input and OCR accuracy to reduce effort and improve relevance.
Survey analysis
Most students wanted instant answers while studying or doing homework, not long explanations or links.
IMPACT
We focused on fast, chapter-linked answers to support efficient studying and homework.
Competitive analysis
Apps like Photomath and Brainly set strong expectations for camera-based answers, but lacked depth beyond math.
IMPACT
We saw opportunity to differentiate through multi-subject precision and stronger contextual relevance.
Customer feedback
Reviews showed frustration with irrelevant results, outdated content, and difficulty using screenshots or diagrams.
IMPACT
We improved accuracy, visual clarity, and support for complex question formats and diagrams.
What data revealed at scale
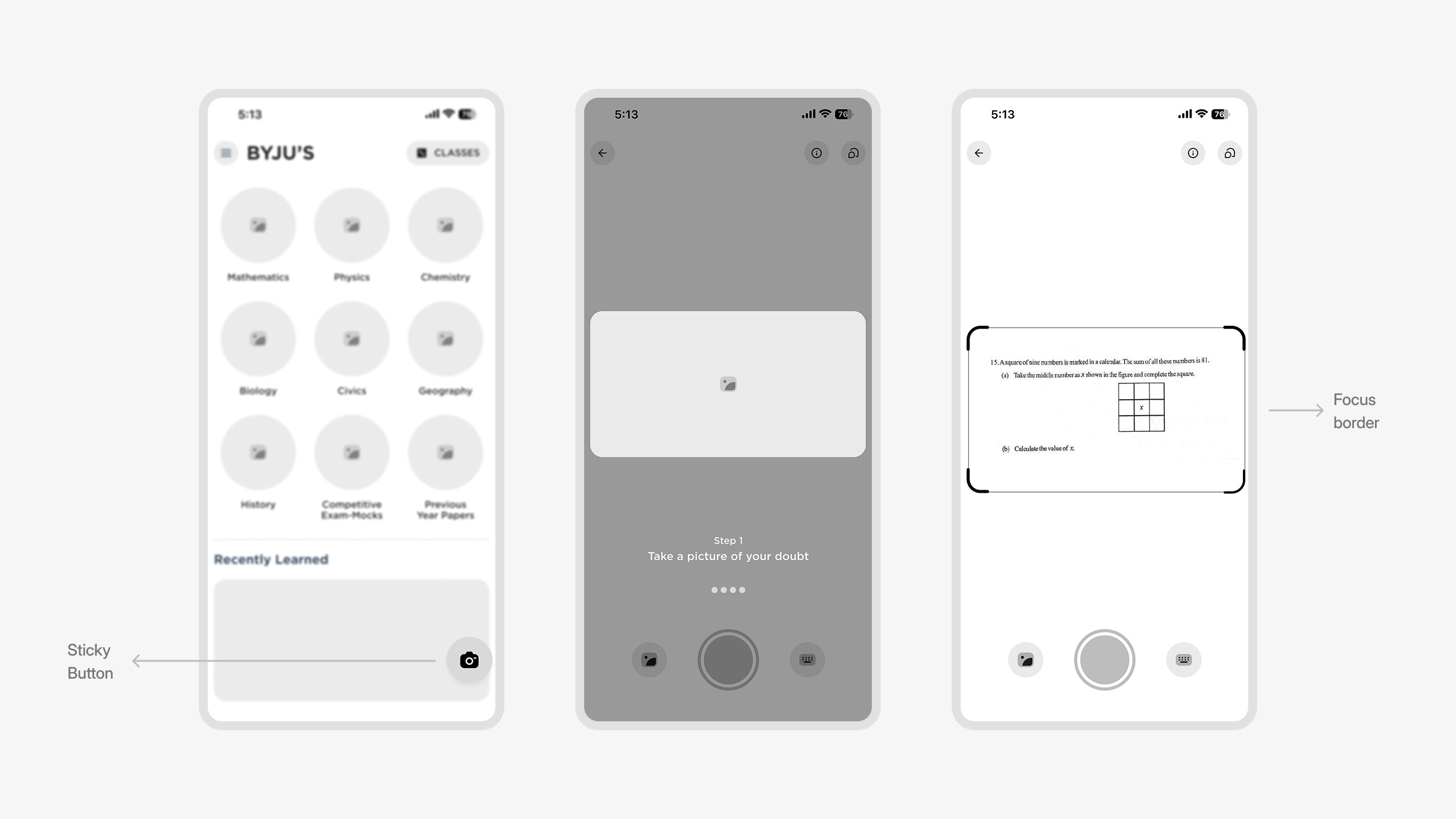
Concept 1: Original flow (Baseline idea)
WHY THIS WAS VIABLE
It offered a simple one-step image capture flow, reducing typing effort and aligning naturally with how students share questions offline.
OBSERVED LIMITATIONS
The non-fixed button placement made it difficult to access while scrolling, no guidance was available during input, and typing was not supported.
~30% usability readiness
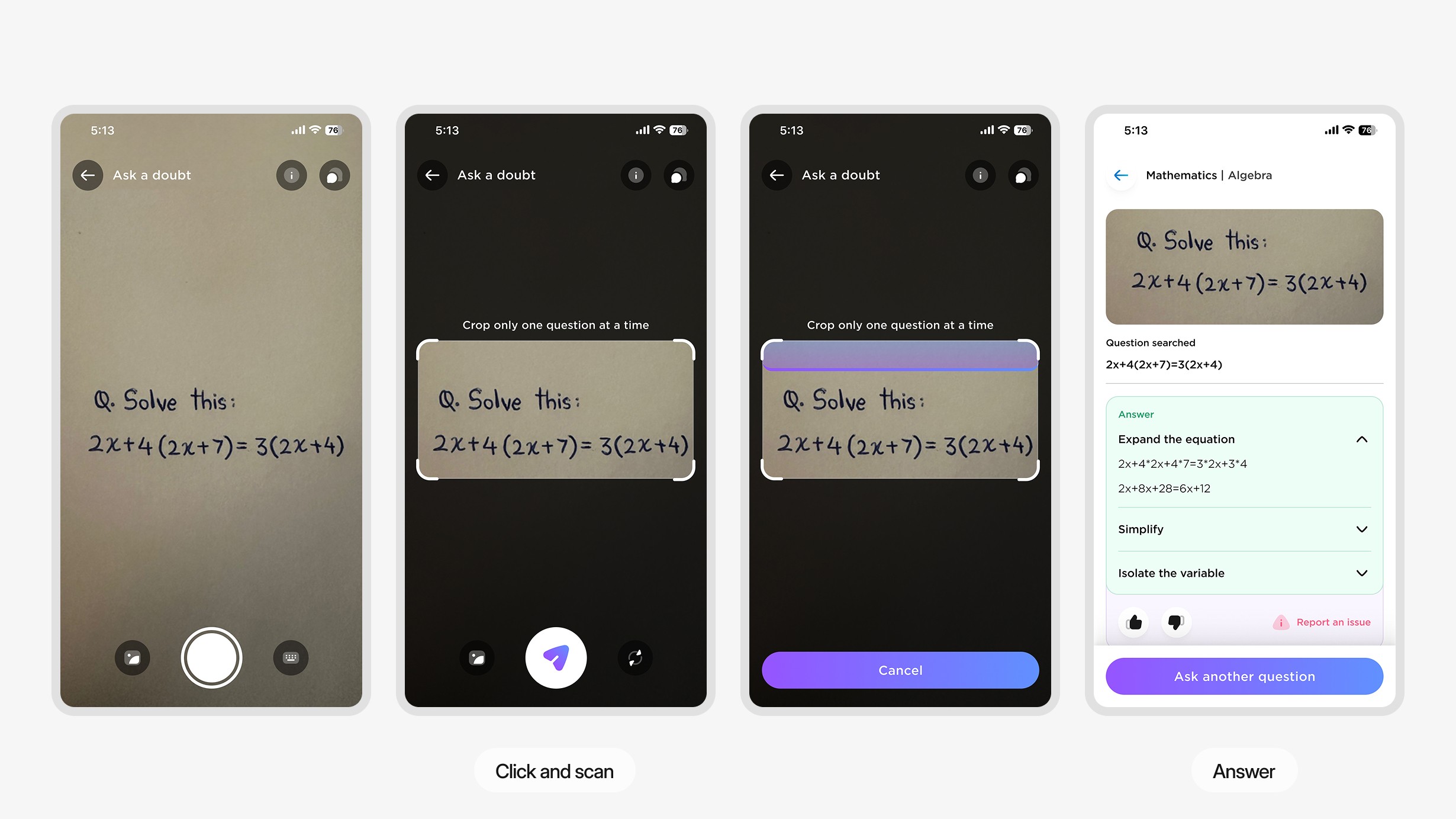
Concept 2: Improved usability
WHY THIS WAS VIABLE
Students could now locate the button easily, understand how to start, and choose between taking a photo or typing.
OBSERVED LIMITATIONS
The scanner flow still required refinement for accuracy and speed, and students needed clearer feedback during capture and submission.
~65% usability readiness
DESIGNING WITH AGILE
Frequent iteration cycles helped me adapt quickly, validate decisions with real feedback, and move forward confidently amid shifting requirements.
WORKING WITH AI IN 2021
Early AI experimentation required designing clarity, trust, and usability into unfamiliar interactions for students using new technology.